
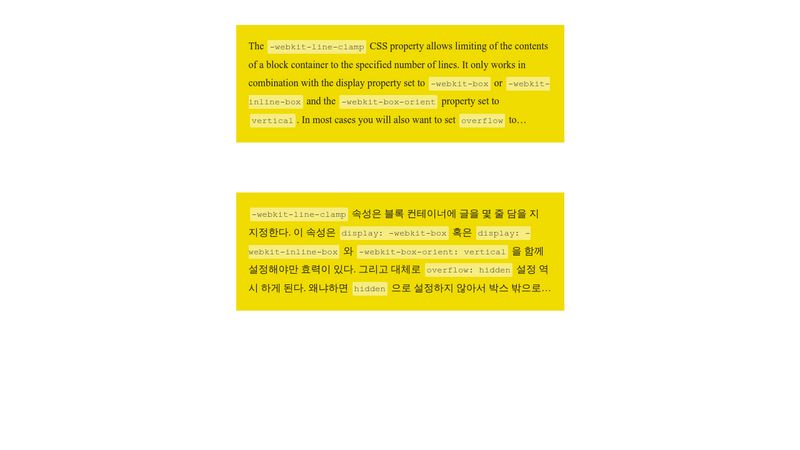
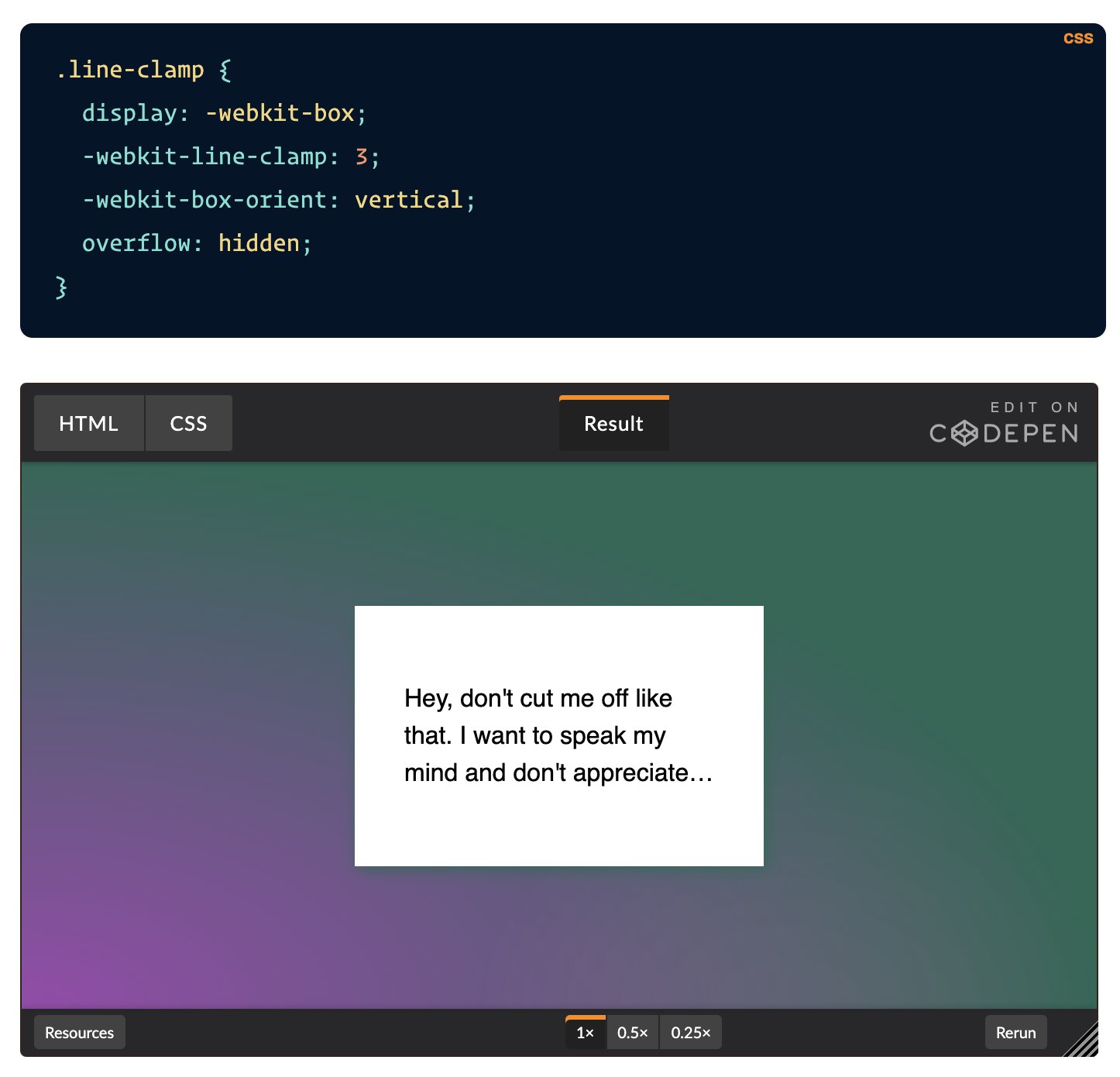
Chris Coyier on Twitter: "Truncation is not good content strategy, but if you have to do it, you can even do multi-line truncation these days with weirdly good browser support (must use

Easy Truncate multi-line ellipsis with pure CSS (Latest Fix) | by Devam Soni | Weekly Webtips | Medium

Values for the non-standard properties being set as numbers becomes as string with `px` concatenated in output · Issue #381 · threepointone/glamor · GitHub

CSS Box-reflect Tutorial | CSS -webkit-box-reflect Property Tutorial | Pure CSS Reflection Effect. - YouTube

webkit-line-clamp has pixel value instead of unit value · Issue #2 · tailwindlabs/tailwindcss-line-clamp · GitHub