
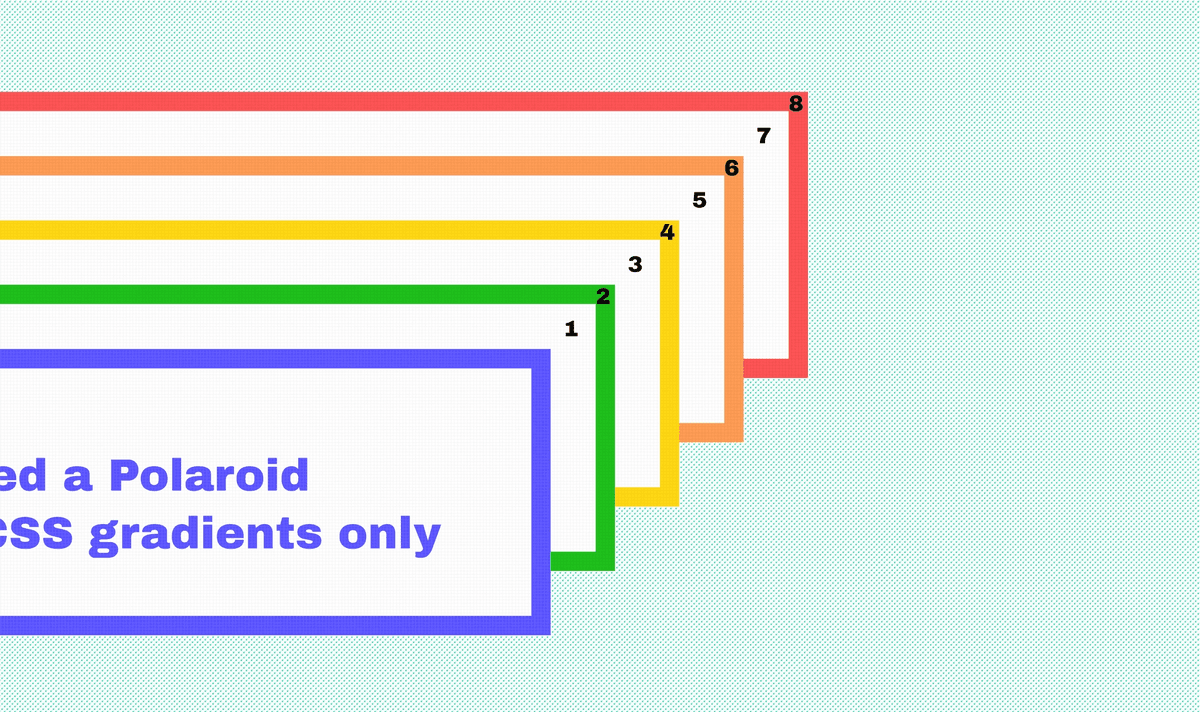
Javan Makhmali on Twitter: "@DivDev_ California Style Sheets https://t.co/ixMOuxICbt https://t.co/0WK4yFdOvj" / Twitter

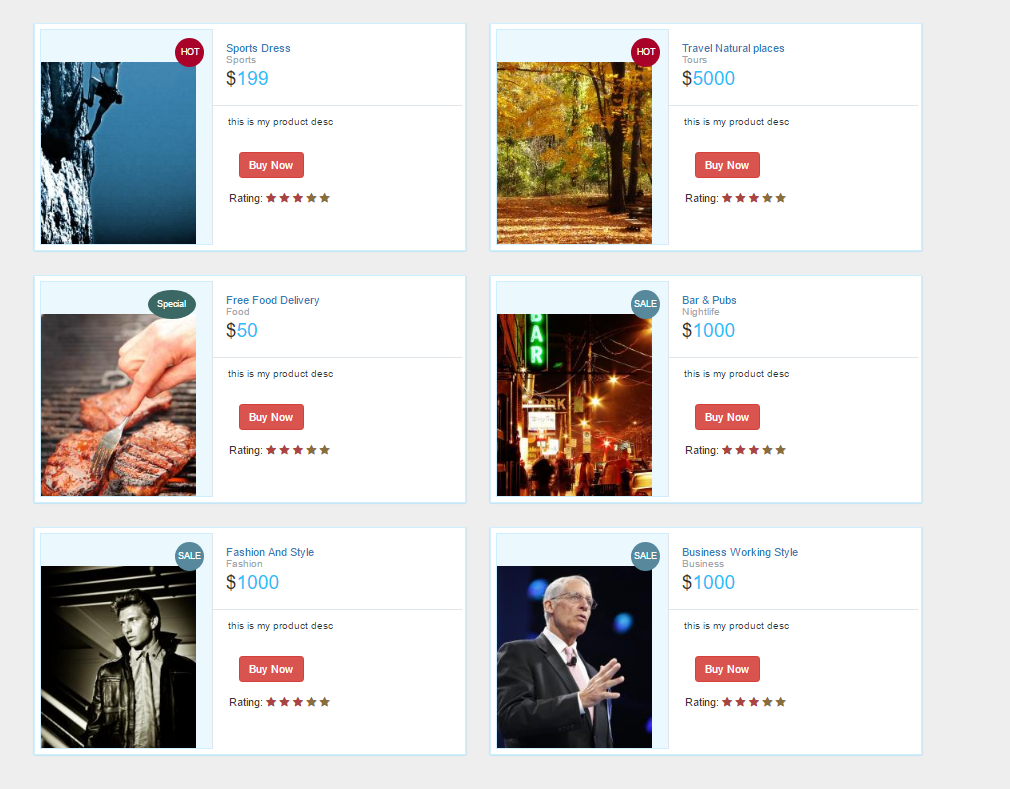
Using CSS and JS is there a way to activate box-shadow from an element mousing over another element? : r/webdev

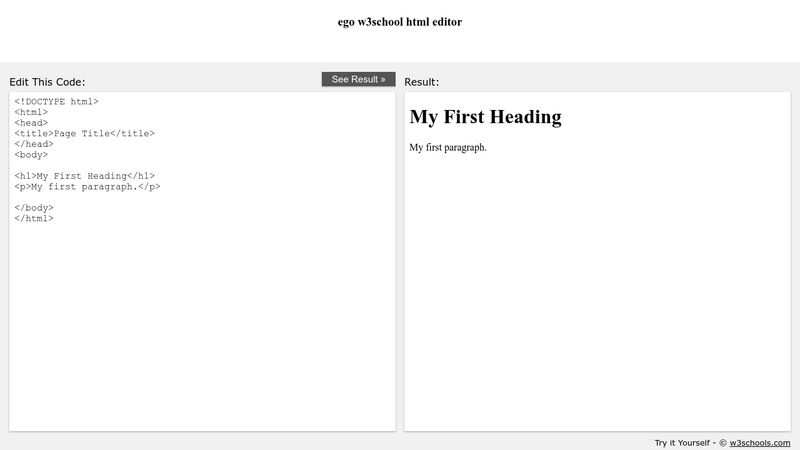
CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...