reactjs - Error: React.Children.only expected to receive a single React element child. (React Admin) - Stack Overflow

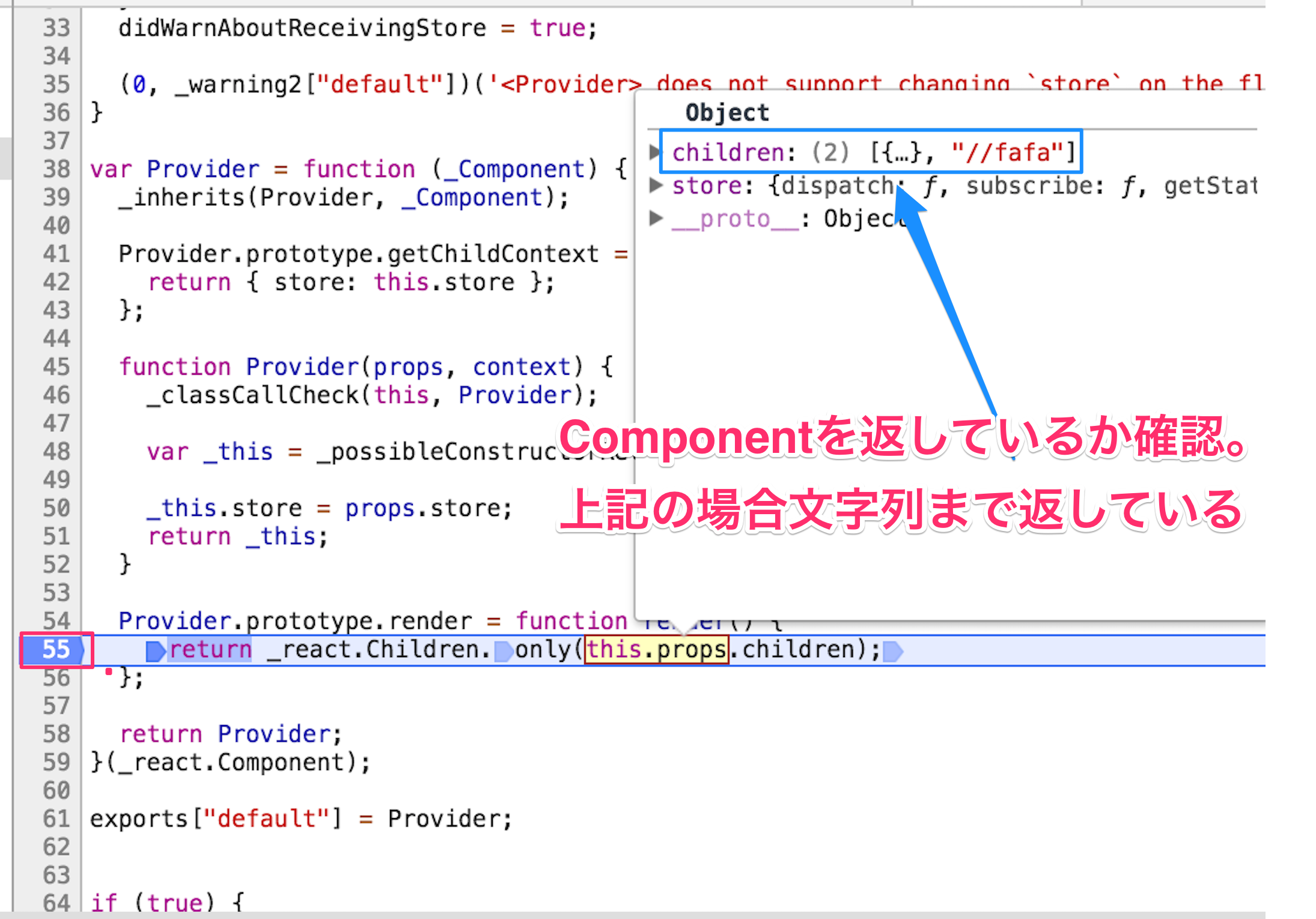
React対応】invariant.js:42 Uncaught Error: React.Children.only expected to receive a single React element child | 武骨日記

React.Children.only expected to receive a single React element child · Issue #19 · jsonkao/react-scrollama · GitHub
React.Children.only expected to receive a single React element child · Issue #19 · jsonkao/react-scrollama · GitHub

React.Children.only expected to receive a single React element child. · Issue #6039 · remix-run/react-router · GitHub

OutOfOrderFoxy on Twitter: "Ya'll out here with your Centillion setups, just wait until the Yottalillion challenge with a whopping 10^3000000000000000000000003 scientific notation." / Twitter
React.Children.only expected to receive a single React element child · Issue #19 · jsonkao/react-scrollama · GitHub

React対応】invariant.js:42 Uncaught Error: React.Children.only expected to receive a single React element child | 武骨日記

javascript - Error: React.Children.only expected to receive a single React element child. However component has only one child component - Stack Overflow