
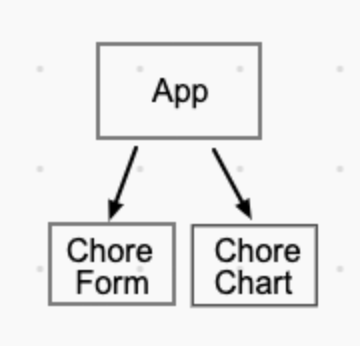
Building Controlled Forms Using Functional Components in React | by Sonya Vera | The Startup | Medium

javascript - react-native useNavigation invalid Hook call in a functional component - Stack Overflow

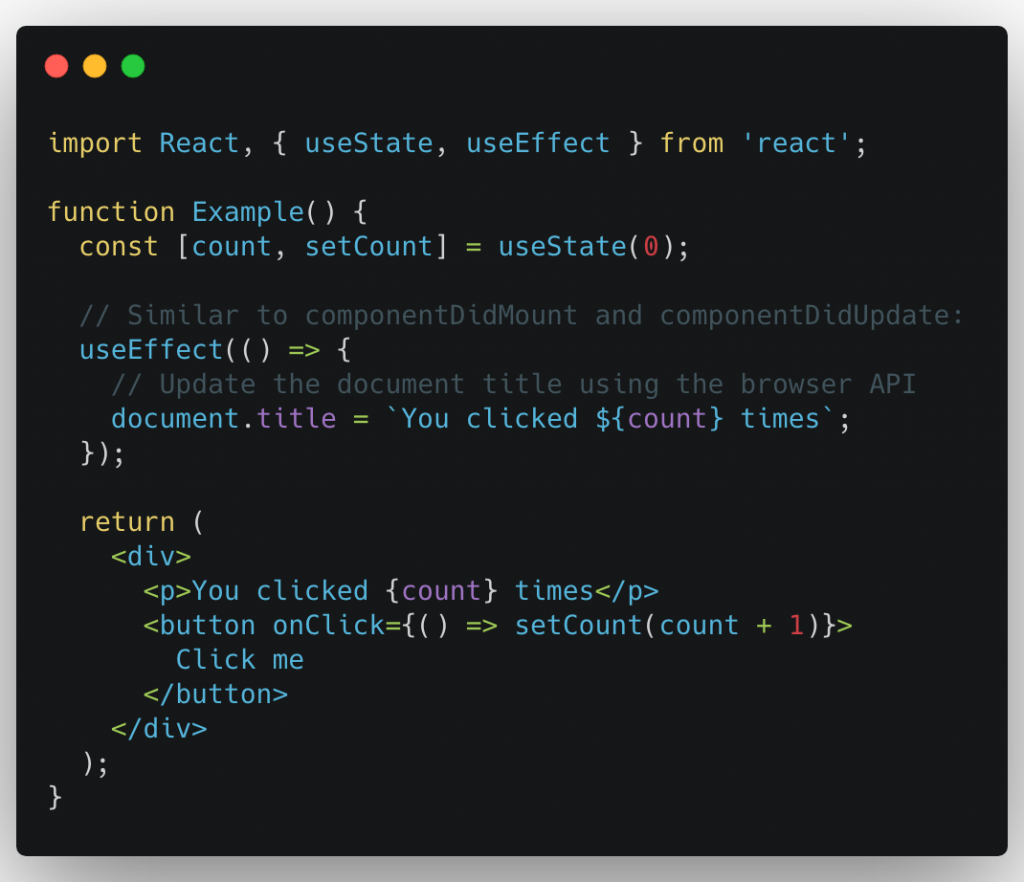
Pratham on Twitter: "Now we know JSX, let's move forward - Functional components are nothing but simply a JavaScript function which takes some parameter will return some JSX code A typical function

![How to Create Stateless Functional Component - React For Beginners [24] - YouTube How to Create Stateless Functional Component - React For Beginners [24] - YouTube](https://i.ytimg.com/vi/km7II3Owsp4/maxresdefault.jpg)